bug(md-input) placeholder hidden underneath input with no value · Issue #3196 · angular/components · GitHub
![Remove highlight md-input-container for mdInput[readonly] on focus · Issue #5749 · angular/components · GitHub Remove highlight md-input-container for mdInput[readonly] on focus · Issue #5749 · angular/components · GitHub](https://user-images.githubusercontent.com/940070/28195564-649331c4-688e-11e7-9f49-37fb2ee9824e.gif)
Remove highlight md-input-container for mdInput[readonly] on focus · Issue #5749 · angular/components · GitHub
MatSelect` respects `disabled` input with reactive form control while ` MatInput` does not · Issue #19437 · angular/components · GitHub
Text field with fixed label; no animation when the input field on focus · Issue #201 · angular/material · GitHub
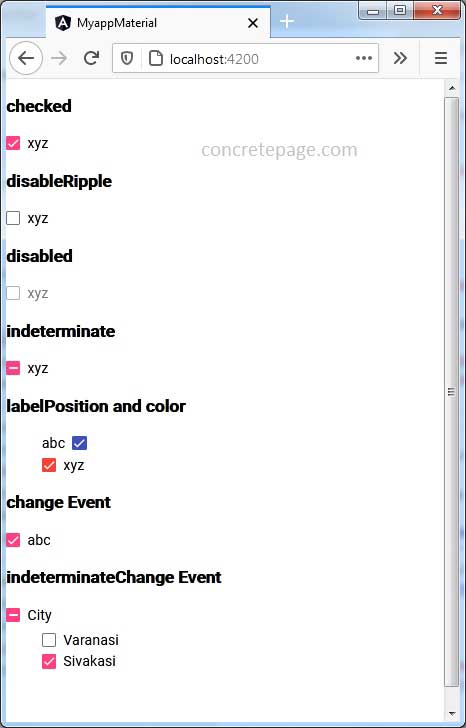
disabled input on mat-checkbox not behaving like with other components · Issue #13739 · angular/components · GitHub