mat-drawer should come after mat-content in the DOM when position "end" is used for mode="side" · Issue #18100 · angular/components · GitHub
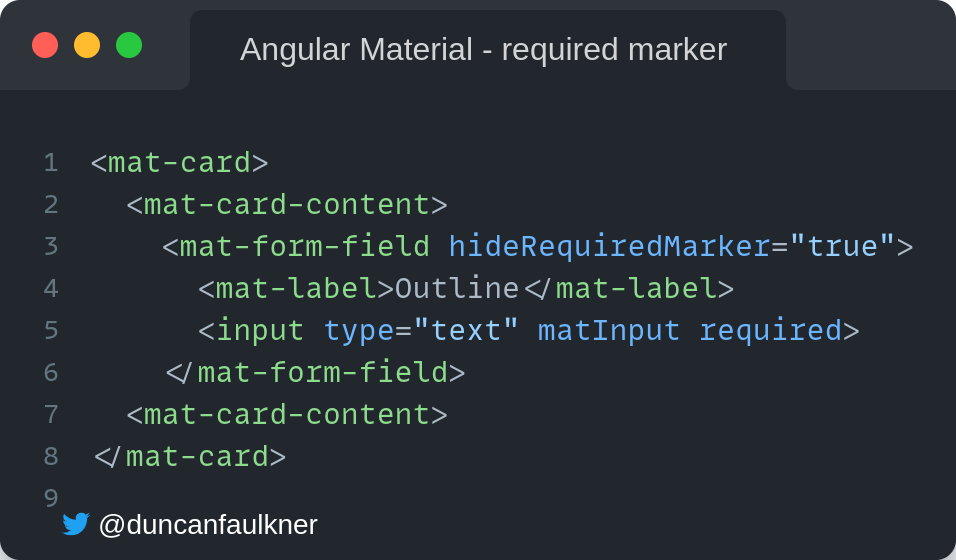
mat-card in mat-dialog-content has top and bottom edges clipped · Issue #16227 · angular/components · GitHub

mat-dialog-content' is not a known element | Angular-Material | Angular | MatDialogModule | Dev - YouTube

angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow